UX/UI Design for XO and XOLite
With the launch of XOLite and the redesign of Xen Orchestra itself, UX/UI Design is getting a revisit in the XO world.

With the launch of XOLite (a light version of Xen Orchestra that doesn't require users to host a virtual appliance) and the redesign of Xen Orchestra itself, UX/UI Design is getting a revisit in the XO world.
What is UX/UI Design again?
UX Design refers to the term "User eXperience Design", while UI Design stands for "User Interface Design".
UX Design, the architect
UX Design is focused on creating the best user experience, so you can find your way around and meet your goals on the platform without needing a full manual to do so. As IT people, we often joke that issues find their roots between the keyboard and the chair, but you would be surprised how often a good design can reduce frustrations and unexpected behavior from the user. In UX Design, a product should meet four expectations:
- It should be usable, meaning the design, structure, and purpose of the product is clear and easy to use.
- It should be equitable, meaning the design is helpful to people with diverse abilities and backgrounds. In other words, the product’s design addresses the needs of a diverse audience and ensures that a high-quality experience is delivered to all users, regardless of background, gender, race, or ability.
- It should be enjoyable, meaning the design is nice for users to look at. An interface such as XOLite doesn’t have to be enjoyable for it to function properly. But an enjoyable design adds to an already functional product and enhances your experience as a user.
- It should be useful, meaning the design solves user problems. In other words, the design intentionally solves a user problem that has been identified. It’s important to note that while similar, useful and usable have different meanings. A useful product isn’t always usable and vice-versa. The distinction between the two is that usability refers to the product working well and being easy to use, while usefulness refers directly to the ability to solve user problems.
A UX Designer is quite like an architect, but for a web interface or software instead of a house. We define the number and size of rooms and their use (the pages), how we are going to move from one to another, where we put doors, lights, and light switches (menus, buttons, forms), etc.
UI Design, the interior designer
UI Design considers all the visual interactive elements of a product interface, such as buttons, icons, spacing, typography, color schemes, and responsive design. The goal is to visually guide the users through the interface, making sure the design is consistent, coherent, and aesthetically pleasing.
In our house metaphor, a UI Design would be the interior designer. We define the colors and visual theme of the rooms (graphic identity), the shape of the light switches and doors (a button or a link?), and decide whether we should pick drawers with a silent closing system (instant or dissolve animation), etc.
The key to a successful UX/UI Design is to put the users at the core of arguments, prioritization, and decisions. UX Design must be backed up by data: surveys, interviews, user tests, and so on. As individuals and humans ourselves, even with the best intention, we are full of biases! Allowing the users to express themselves is key for a mindful design.
What is UX/UI Design bringing to XOLite?
At the beginning of the year, we launched surveys to better understand who our users are and what their needs and issues are with the XO interface. If you answered one of our surveys, thank you again! Your feedback gave us a better understanding of what was working and what needed improving.
Out of 116 answers, we learned that most of the open-source community uses Xen Orchestra for personal lab (64%) and/or enterprise purposes (53%). The vast majority use only XCP-ng hypervisors (84%) for 1 to 4 hosts (62%), where less than 100 VMs are running (75%). 2 out of 5 people are running containers (39%), which is more than we expected.
Almost 9 out of 10 people use Xen Orchestra at least once a week (45% weekly, 44% daily). While a lot of users are working from a laptop or a desktop with a big screen, almost 20% of people open the interface on a smartphone or a tablet, especially "when shit goes south" as someone wrote us in the survey. Almost 9 out of 10 people are using Mozilla Firefox (47%) or Google Chrome/Chromium (42%).
Your use of XO is mostly motivated by your values, the community we share, the trust you have in the robustness of the software, and the support quality. A lot of you aspire for some freedom in using virtualization software, and simply no longer want to support some other vendor’s product policy.
In terms of user experience, you are mostly satisfied with and very supportive (thank you!) but we have room for improvement. Some features are missing and others "are not visible until you know where to look for them". A lot of back and forth between tabs to work around. The feedback told us we are lacking some consistency and coherence: "UX design consistency isn't ideal", "error messages are often not particularly informative", and some of you wish to turn off some warning messages or disable features that required an upgrade if you "can't afford it or can't convince management to purchase it." The Tree View is in high demand, as are having more interactions and shortcuts with the keyboard and improving the search bar.
Out of 106 answers, you are almost only male users (97%), which might put in the spotlight our lack of participation in the parity of the IT world (the whole problem doesn't fall on our shoulders though we can ask ourselves how we can act at our level by creating interfaces where everyone feels that they belong, and where teenage girls in high school might fall in love with IT and infrastructure). 3 out of 5 are between 25 and 44 years old (65%), mostly educated (86% have at least a high school degree or equivalent), and are located all around the world. 70% are employed full-time and 19% are self-employed. Most of you are infrastructure specialists, but we also have some developers, project and product managers, and DevOps.
What do those answers bring to XOLite, and later to XO 6?
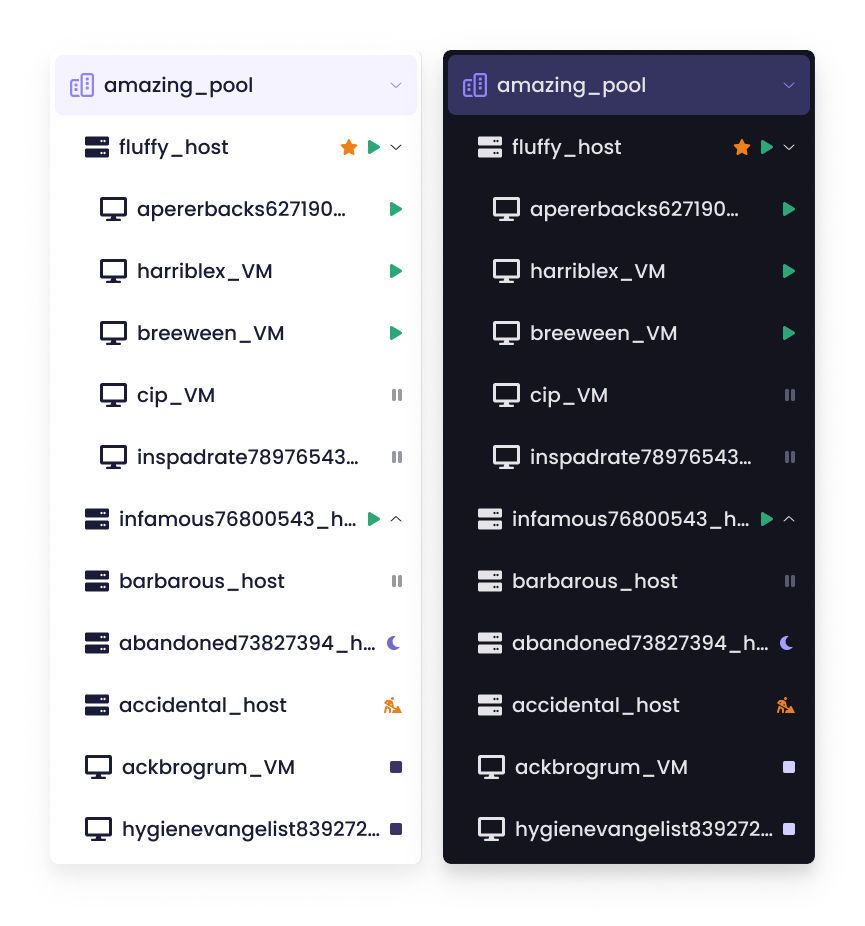
The new Tree View alongside the Flat View
Yes, the Tree View is finally here! It will help you to move easily from one object to another in your infrastructure without having to go back and forth too much.
For now, the Tree View presents only the pool with its hosts and VMs. Later on, we would like to present network and storage objects in the same way.
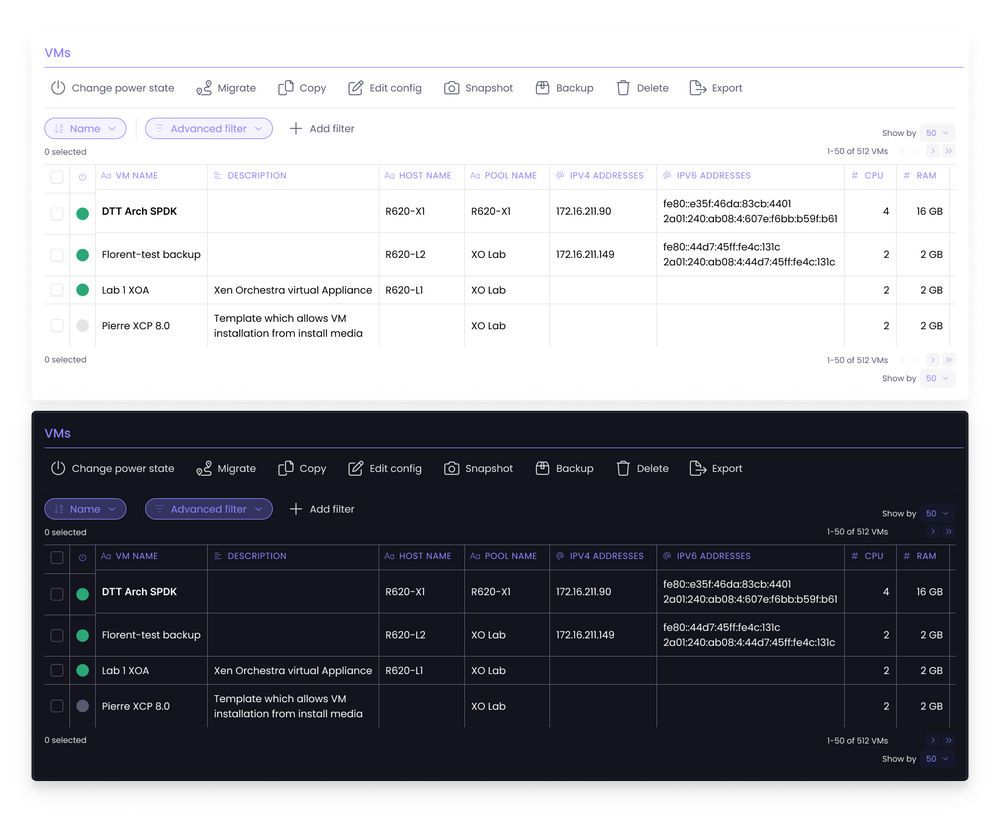
However, the Flat View remains so if you have a large infrastructure you can easily filter and sort your list of objects to find your way.


Menus navigation
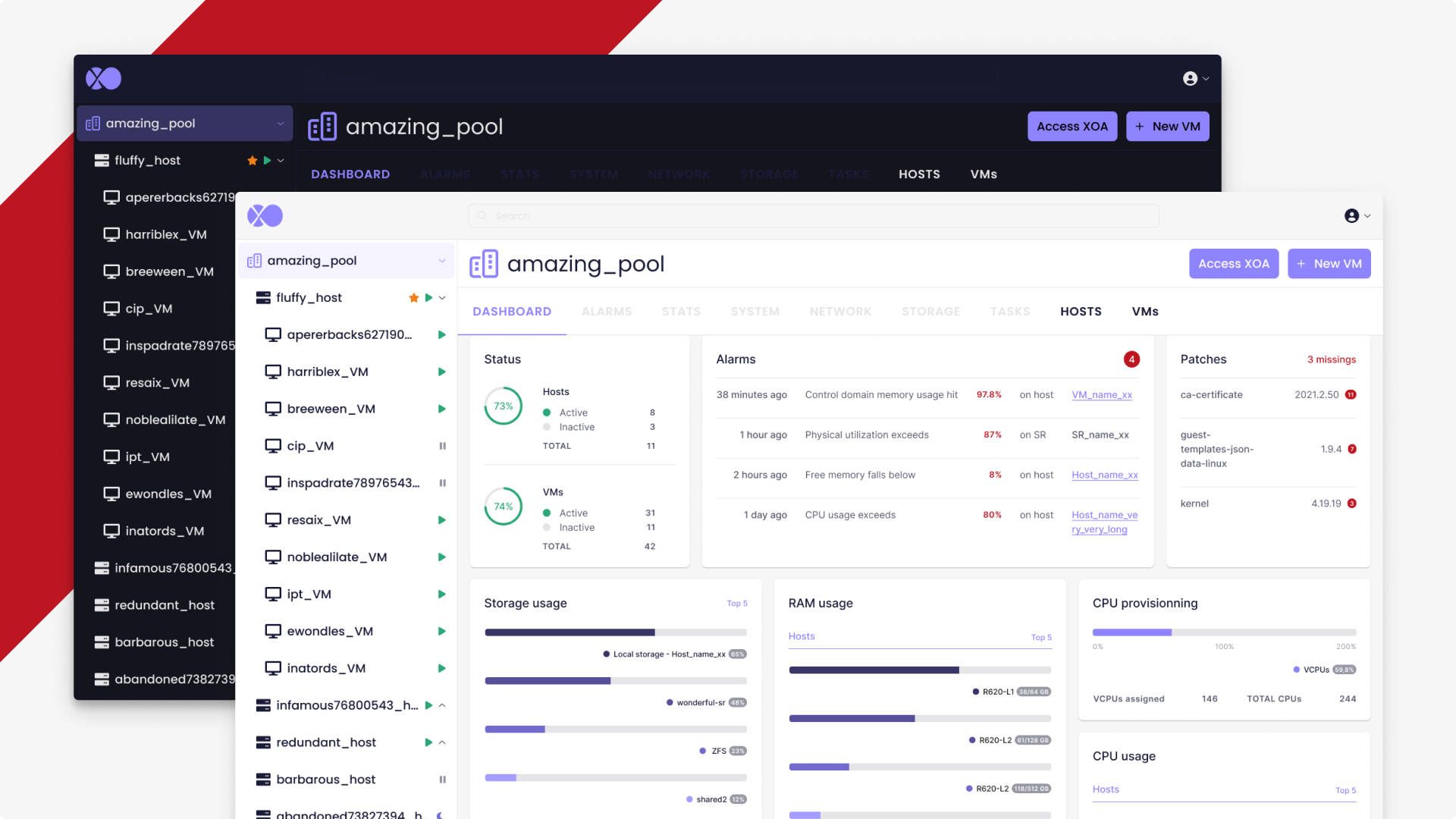
Our wish has been to simplify a lot of the navigation. Each object will present with a set of menus where all settings will be organized by subject: System, Network, and Storage. The Advanced Settings menus that easily become "carry-all bags" are officially banned, and each object will have its own dashboard and its alarm details within reach.

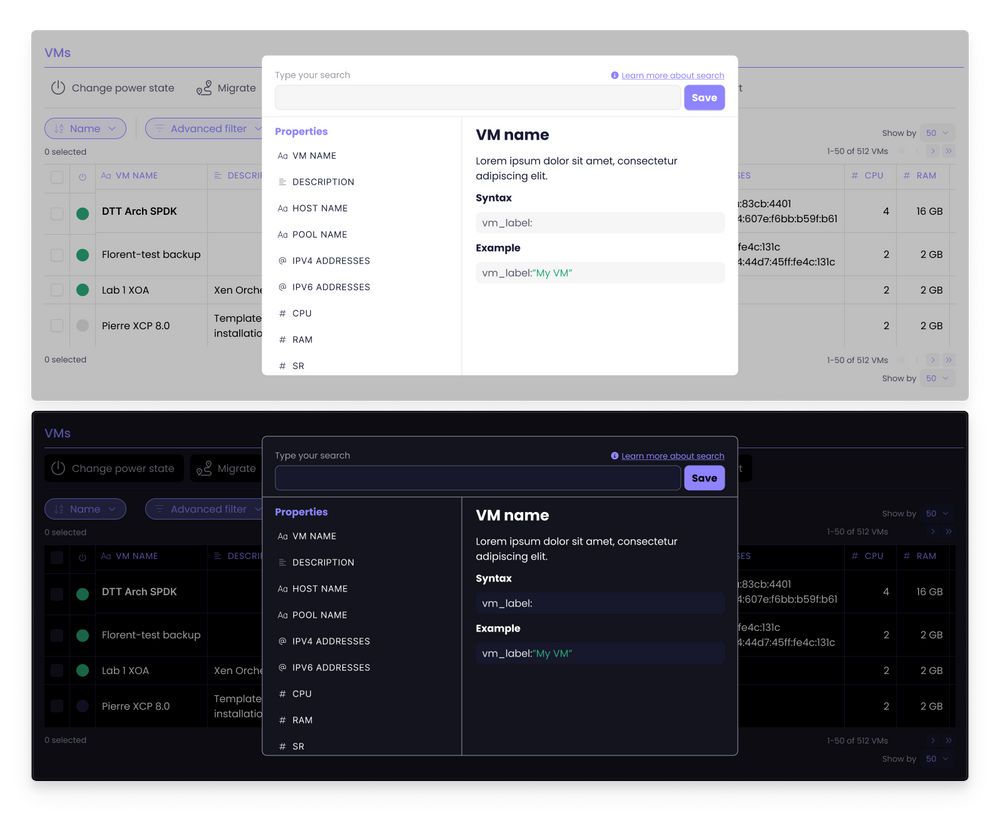
Search bar
In future versions of Xen Orchestra and XOLite, the search bar will be present in the header on all pages so no matter where you are, you can quickly access the object you are searching for. Filters, sorting, and table properties will be easier to use.
Also, as it is not always easy to write advanced search requests and benefit from the full power of XO search engine, we will add a toolbox to help you to follow the right syntax.

Keep it simple
We are keeping what is working great in XO like the one-page forms, and we are putting a focus on consistency in the design and wording choices.
Seamless visual identity rebrand for the whole XO ecosystem
The Xen Orchestra ecosystem is getting a little identity rebranding thanks to our good friends at Les Alfredines. Our goals are
- To be more coherent between all interfaces so you will quickly move from XOLite to XO and vice-versa, and later with the whole XO ecosystem
- To make them pleasant to work with all-day
- To make them more accessible to everyone
Why is accessibility so important?
With XO and XOLite, we are committed to providing interfaces that are accessible to as wide an audience as possible, regardless of circumstances and abilities. We are working towards meeting the Web Content Accessibility Guidelines (WCAG 2.0, Level AA), published by the World Wide Web Consortium (W3C).
Web accessibility encompasses all barriers that affect access to the Web, like the well-known auditory, cognitive, neurological, physical, speech, and/or visual impairments, but also the circumstances of use:
- People use mobile phones, smart watches, smart TVs, and other devices with small screens, different input modes, etc.
- Older people with changing abilities due to aging
- People with “temporary restrictions” such as a broken arm or lost glasses
- People with “situational limitations” such as in bright sunlight or in an environment where they cannot listen to audio
- People using a slow Internet connection, or who have limited or expensive bandwidth
As open-source actors, we are keen to do our part for a more accessible web world. For the first version of XOLite, and later for XO 6, we decided to focus on 4 main aspects:
Visual impairment
- All texts are written big enough and with enough contrast to be read easily, no matter the quality of your sight.
- Color codes are always backed up by shapes and/or text so people who don't distinguish colors well, or don't distinguish them at all, can have the same level of information.
- No flashy colors or blinking items to prevent epileptic issues for those at risk, and/or unnecessary headaches.
Responsiveness
We decided to start by not making every page perfectly responsive, but instead focusing on the ones that matter. We are working with a simple use case: you are on your lunch break and there is an alert on your infrastructure. How can we make sure that you can quickly get all the information needed to decide if you have time to finish your lunch or not? So all consultation pages will be responsive, such as dashboards, stats, and alerts pages.
Situational limitations
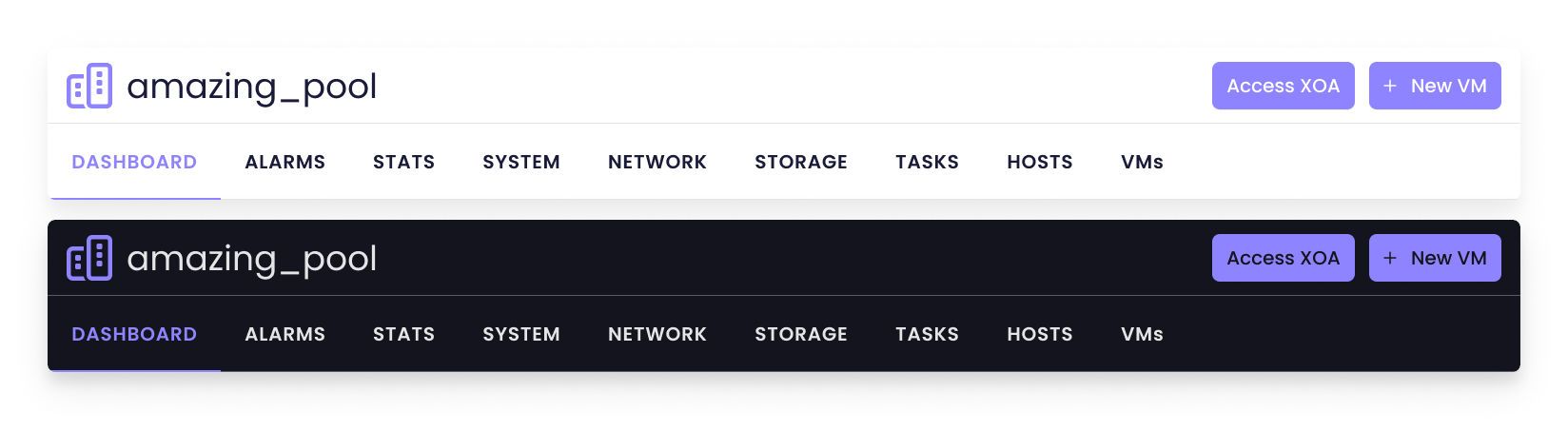
- 2 color modes, light and dark to adjust to your preference and surroundings.
- Keyboard-only visual navigation will be enhanced so you can use it more often, and if your mouse and/or your touchpad are out of service, you can easily continue with your day.
- No fancy interactions or big illustration files so your web pages can be loaded in a reasonable timeframe even if you do not have the best bandwidth.
Inclusivity
In our choice of words and illustrations, we endeavored to include everyone and make sure that you feel you belong here. Like many actors in the industry, we dropped the "master/slave" vocabulary in favor of "primary/secondary" and we picked up the open-source illustrations database Undraw where all genders and people of color are represented.
UX/UI Design is an ongoing discussion. We want to create interfaces that meet your needs as individuals but also as a group. Feel free to reach out to us and share your thoughts, your frustrations, and your needs for the new XO and XOLite interfaces.