Unleashing the Power of a Unique Atomic Design System
Exploring the Atomic Design System in open-source virtual infrastructure: enhancing user experiences, inclusivity, and accessibility while empowering teams.

In the realm of virtualized infrastructure management, design of interfaces plays a vital role in empowering users and organizations to efficiently handle their datacenters. However, developing them so they are both functional and aesthetically pleasing can be a challenging task. Our goal is to ensure a seamless experience for you, where we can introduce new features on a regular basis while maintaining coherence in your usage. We understand the importance of enabling you to unlock the full potential of the solution without requiring constant tutorials. Additionally, we prioritize effortless transitions between XO Lite and XO 6, minimizing the time and resources needed to relearn the system.
This blogpost is part of a series about the component design and UI/UX of XO Lite and XO 6, you can learn more in the following blog posts:


That's where creating a unique Design System for both software comes into play.
In this blog post, we will delve into the concept of design systems, explain why we chose the Atomic Design System approach, and explore why it is crucial to adopt a common system for both XO Lite and XO 6. Furthermore, we will discuss the impact on inclusivity and accessibility, and how it contributes to the success of involved teams.
Understanding Design Systems
Design systems serve as a holistic approach to creating cohesive user interfaces (UI) and exceptional user experiences (UX). They encompass a collection of reusable components, guidelines, and principles that streamline the design and development processes. Design systems ensure consistency, efficiency, and scalability, enabling teams to maintain a unified visual language and user interface across multiple platforms or applications.
For XO 6 and XO Lite, we define 3 main design principles:
Open-source
Designing from open-source materials only.
Accessibility & Inclusivity
Designing for the needs of people with permanent, temporary, situational, or changing disabilities, and acknowledging diversity and difference:
- Consider situation
- Be consistent
- Give control
- Offer choice
- Prioritize content
Dev-friendly
Designing with developers' needs in mind:
- Scale for responsiveness
- Choose relative over absolute
- Choose easy-to-code over fancy-look
- Be consistent
Unveiling the Atomic Design System
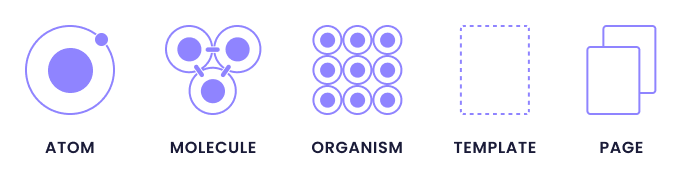
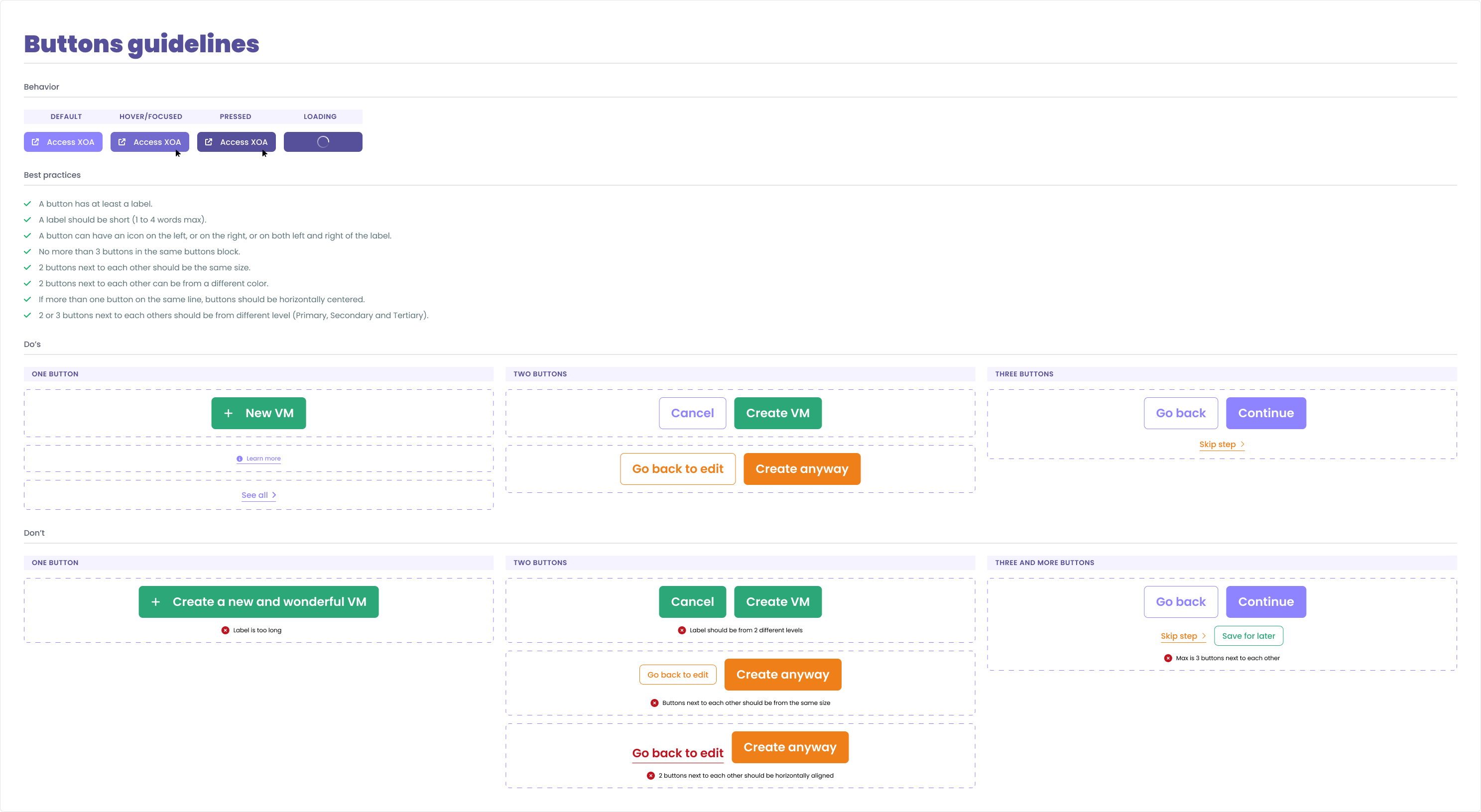
The Atomic Design System, coined by Brad Frost in 2013, is an approach that breaks down the design process into five distinct levels: atoms, molecules, organisms, templates, and pages. Atoms represent the smallest building blocks, such as colors, typo,s or shadows, while molecules combine atoms to form small components like a button or an input. Organisms assemble molecules to create complex components like a card or a navigation block. Templates establish the overall layout and structure. Finally, pages bring it all together to showcase the complete user interface.

By adopting a unique Atomic Design System for both interfaces, we can ensure that the design language, component hierarchy, and user interaction patterns remain consistent across the applications, allowing you to seamlessly transition between the two, reducing cognitive load and improving your overall experience.
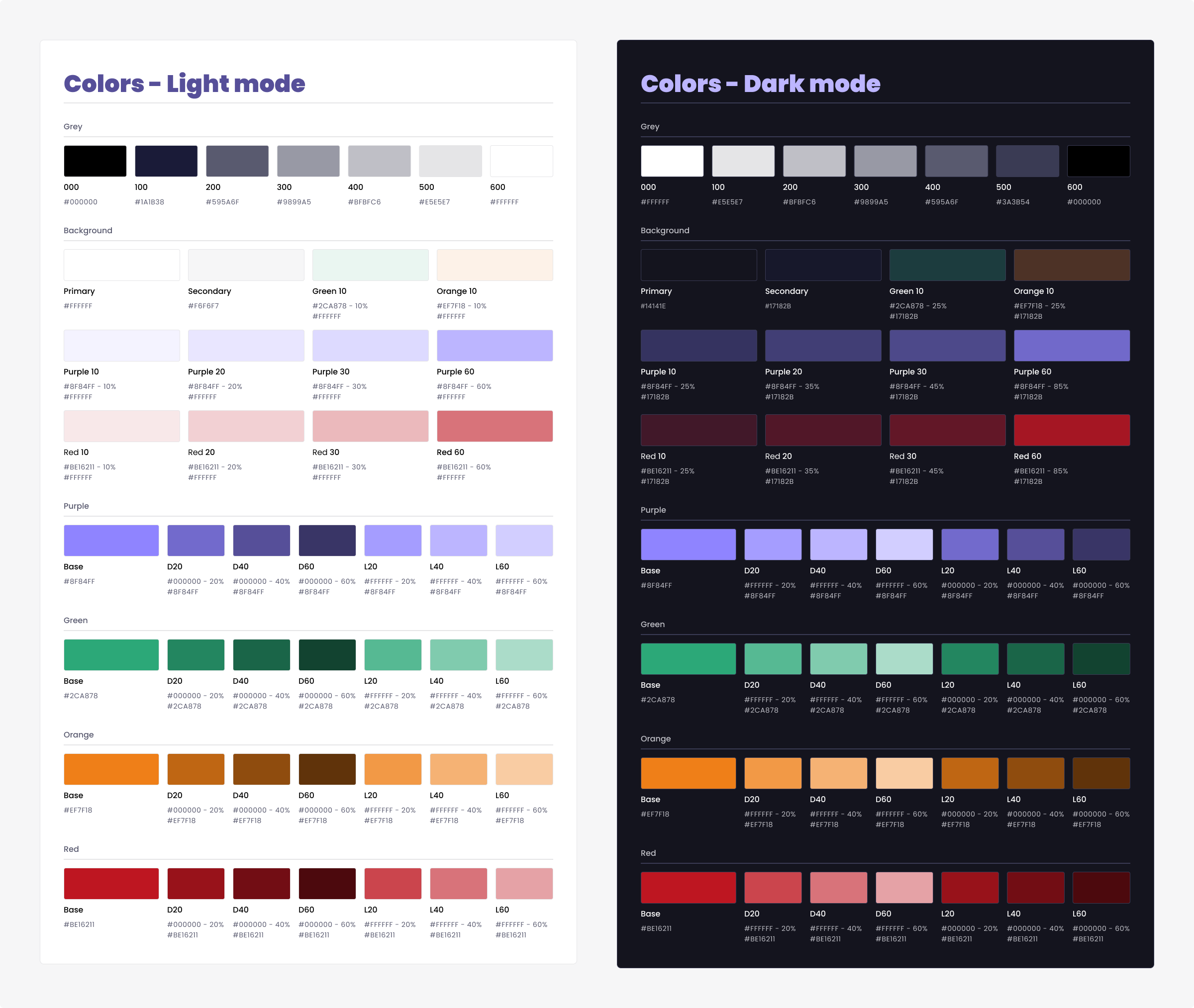
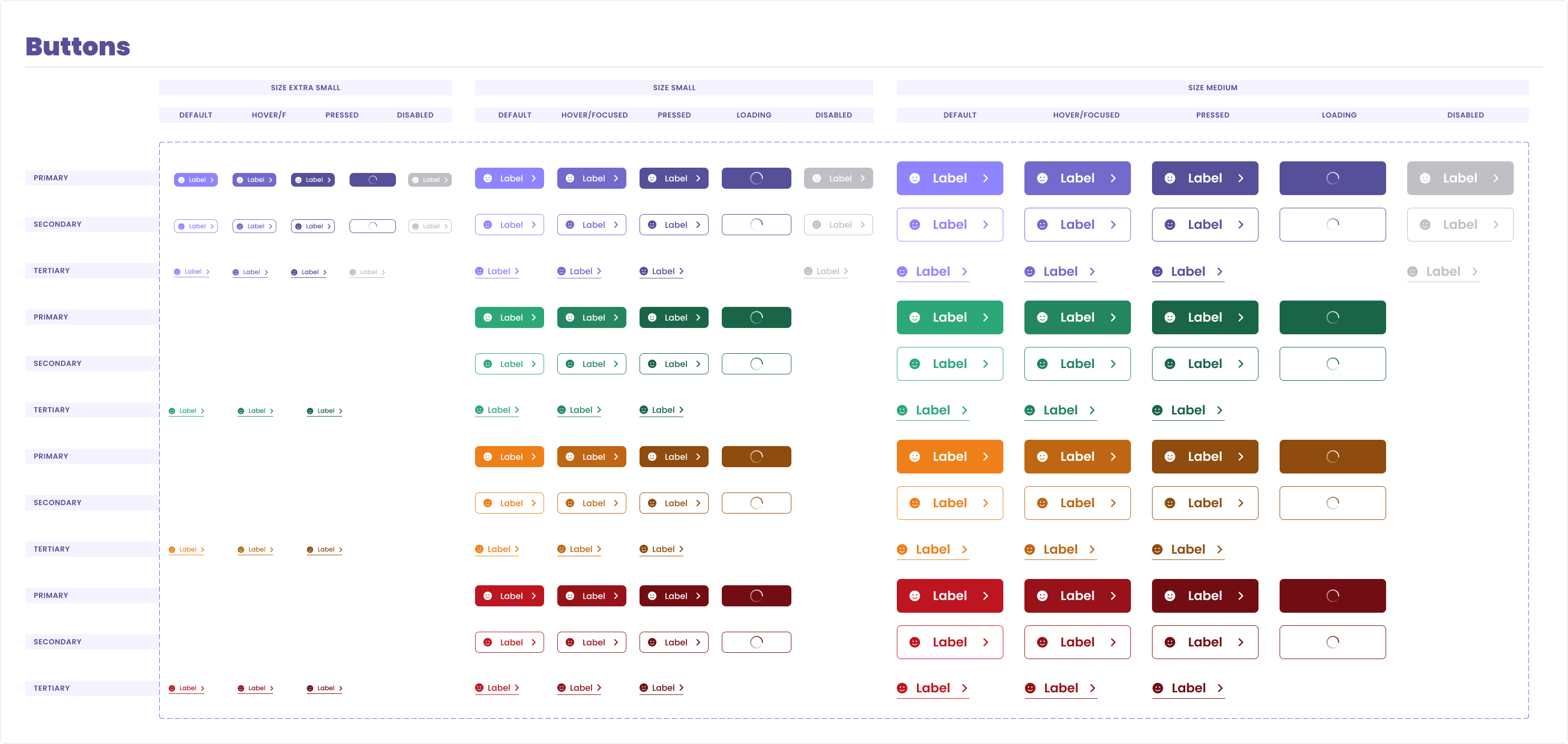
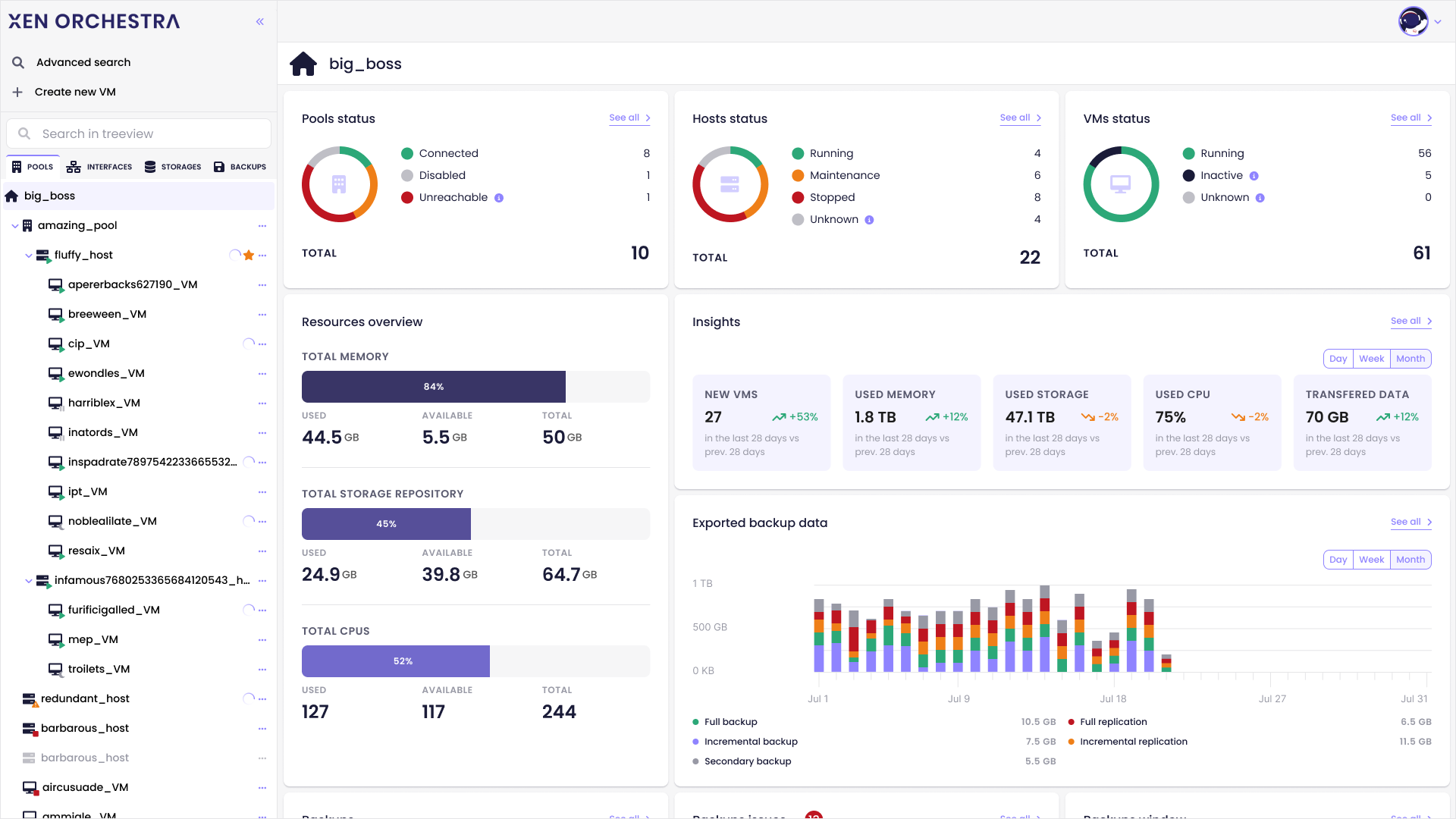
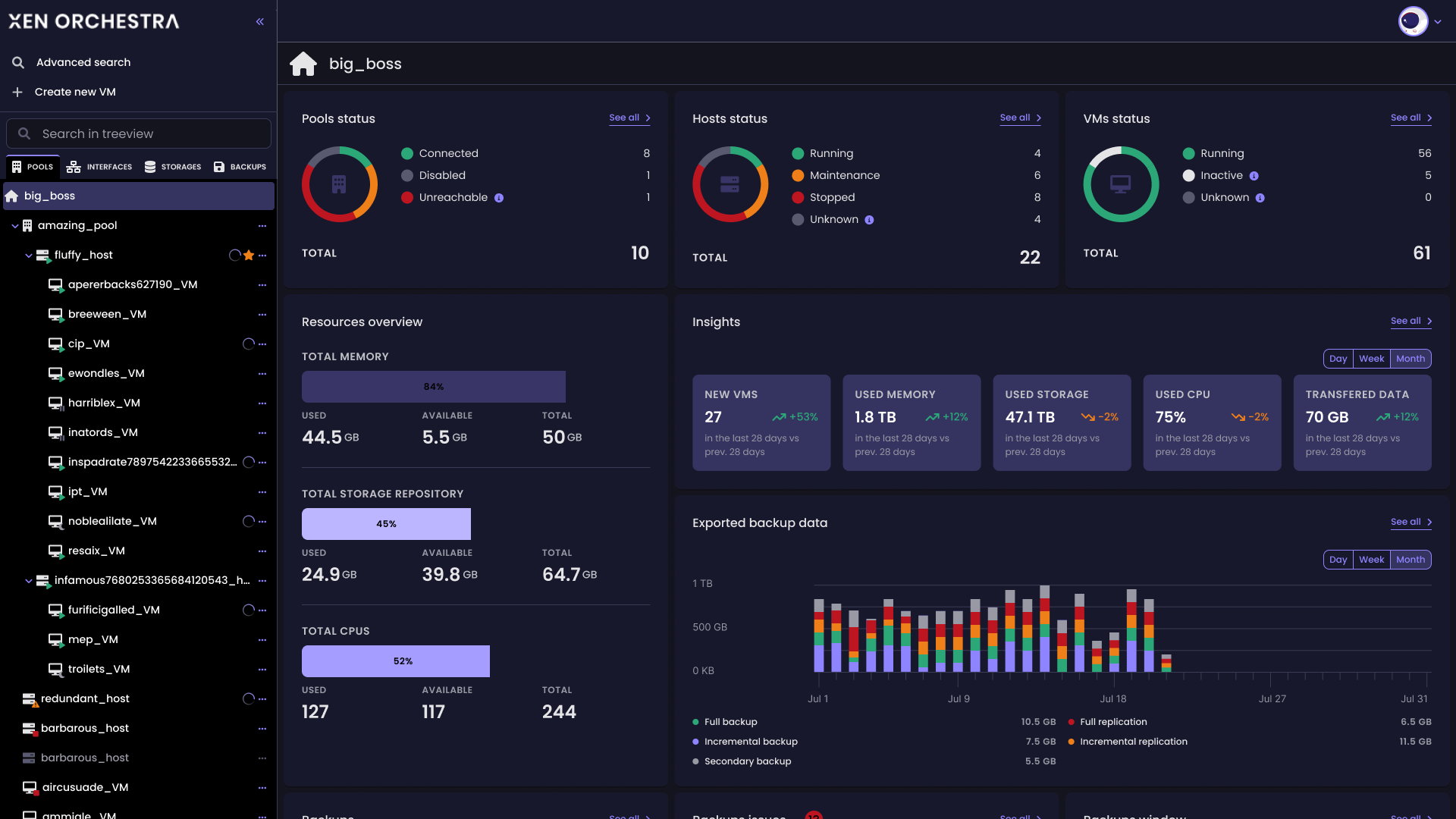
With that in mind, we decided to create a common Design System base for XO 6 and XO Lite for the two first layers of the Atomic Design System: atoms, and molecules. Always in Light and Dark mode, the two share the same components for many elements: colors, typography, shadows, corners, spacing, icons, buttons, inputs, info messages, tags, counters, tables cells and tables menus, and menu elements. This library of components will grow as both software grow.



But starting the organism's level in the Atomic Design System, and then templates and pages, they split, so the features are richer in XO6 but it still feels like home.
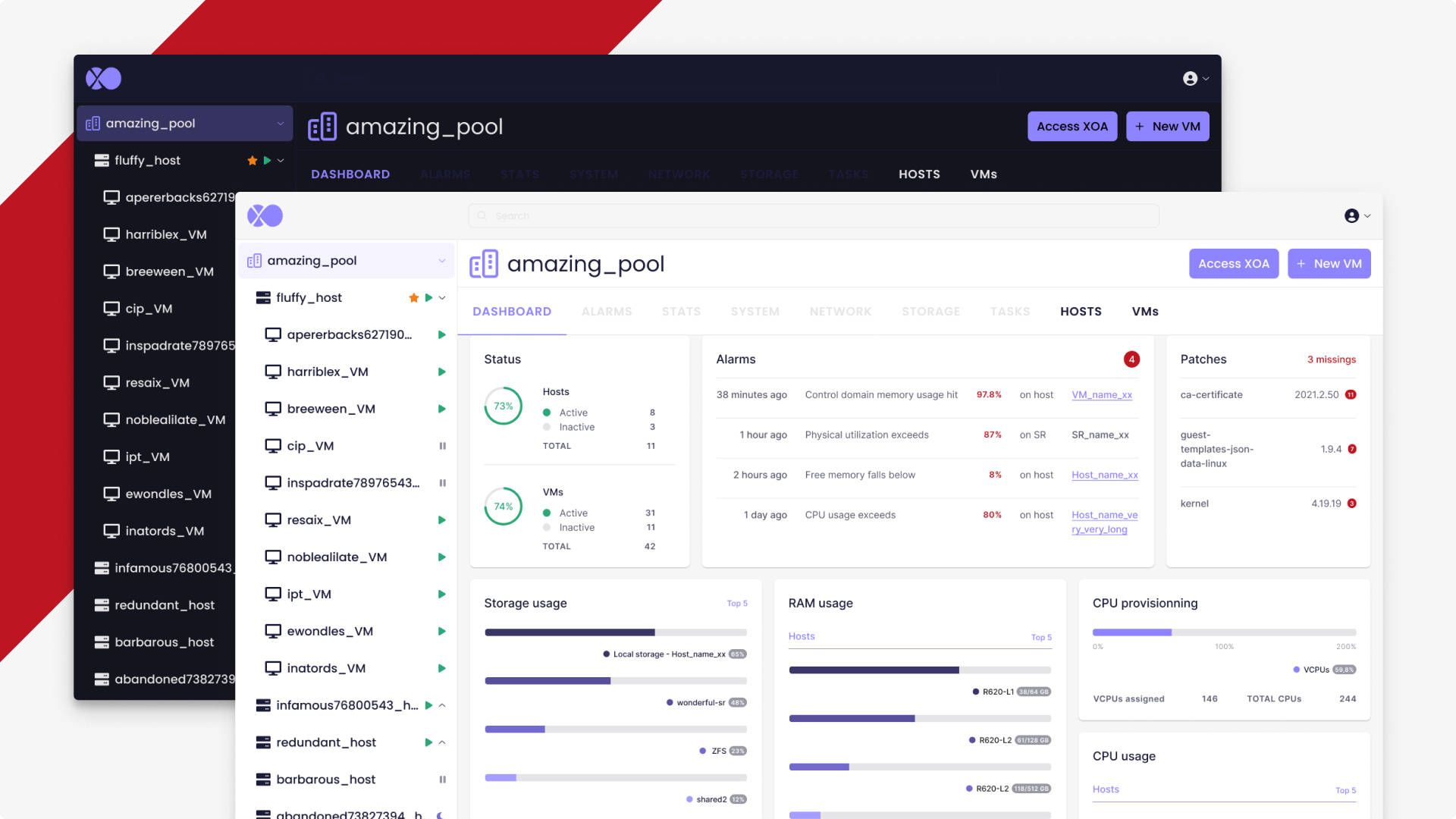
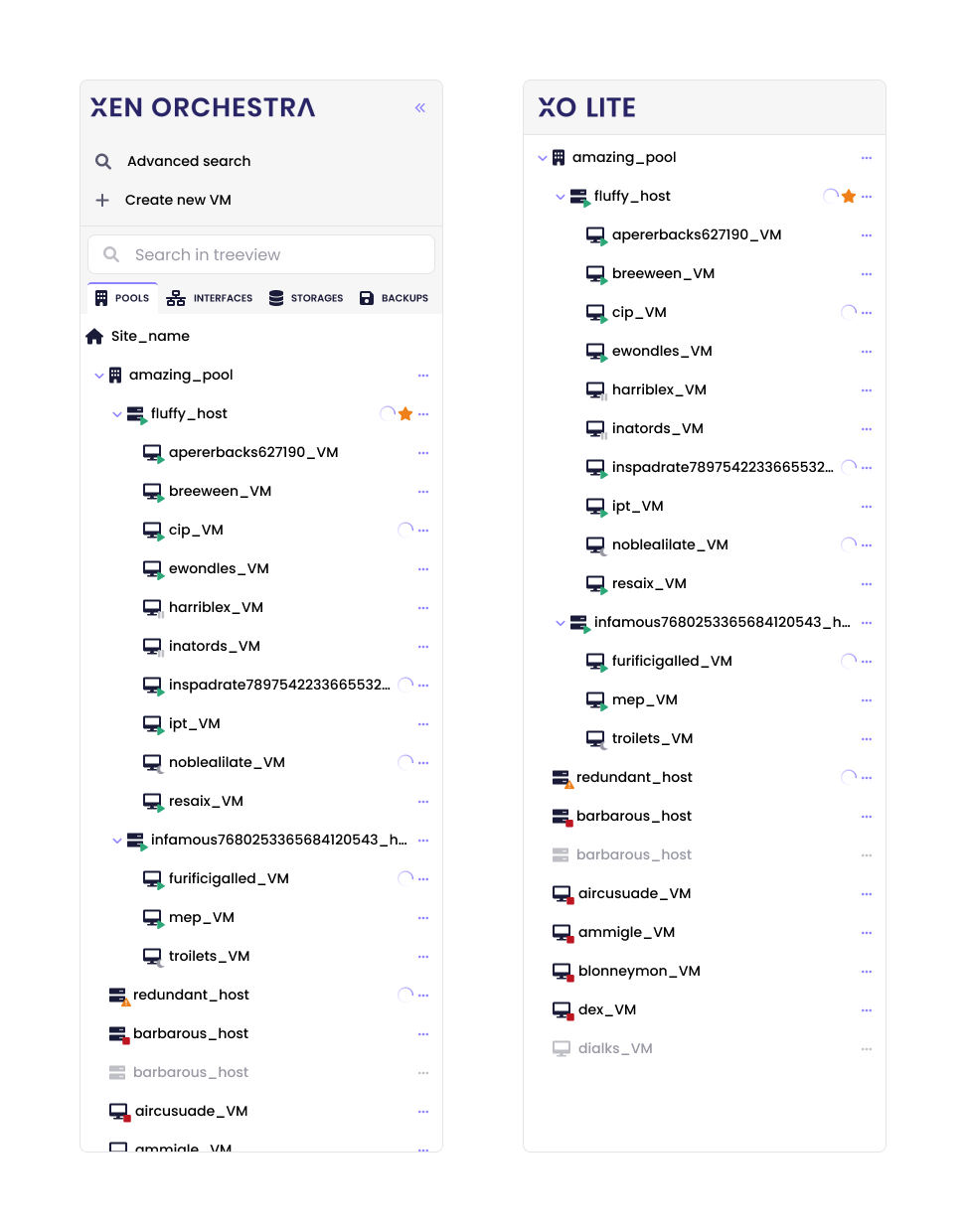
The tree view is a fair example of an organism:

Inclusivity and Accessibility Reading
Open-source software aims to be accessible to all individuals, regardless of their abilities or disabilities. By prioritizing inclusivity and accessibility in the design, the whole team can ensure that everyone can effectively utilize the software. Incorporating features such as keyboard navigation, proper color contrast, and screen reader compatibility allows individuals with visual impairments or motor disabilities to interact with the software effortlessly. Such considerations are easier to make at the design stage and make the interfaces more inclusive, providing equal opportunities for all users. That is not a small thing to reach!
Empowering Team Success
Finally, the Atomic Design System approach positively impacts the success of the collaboration between developers and designers. It provides a shared language and a set of predefined design elements, enabling us to collaborate seamlessly. By utilizing a consistent system, all teams can save time on design decisions, streamline the development process, and improve the maintainability of the code-base. Moreover, the system serves as a foundation for documentation, ensuring that knowledge is easily transferable, reducing on-boarding time for new team members or external contributors, and enabling the team to focus on innovation and problem-solving.


Conclusion
In the realm of open-source virtualized infrastructure management, a Design System proves to be a game-changer. It enhances coherence, improves the user experience, promotes inclusivity and accessibility, and empowers the success of involved teams. By adopting a common system for both XO 6 and XO Lite, we hope to unleash the full potential of open-source virtualized infrastructure.
In line with Vates' enduring commitment to open-source principles, we are actively considering ways to share our solutions' design system with our community. We are evaluating several potential approaches at present. If you're interested in contributing to this dialogue, we welcome your input on our forum!