Sketching the next interface
After our previous release, we choose to bring a better interface for XO. That's why we are currently thinking and sketching for the next step. We'll explain quickly our way to do so.
Explore
The first thing you need to build a good interface, is to know what features you want to bring to your users. For the XAPI, there's really a lot!
Thus, we did a full pass on all the documentation, extracting features one by one (we have currently almost finish this). Well, it's a bit tiresome, but very useful too: we discover interesting possibilities we missed before. There's probably few persons who have actually read the whole stuff (if you are an API specialist at OpenStack or Cloudstack: you are not alone!).
Inspire
We started this work a long time before, but knowing all the features and those we want to put in priority changed our way to get ideas. We are now more in the "hard facts", and we need concrete ways to deal with that. In this gigantic space which is Internet, we got a lot of material to be inspired by: indeed, we are not the first to cope complex data display and interactions.
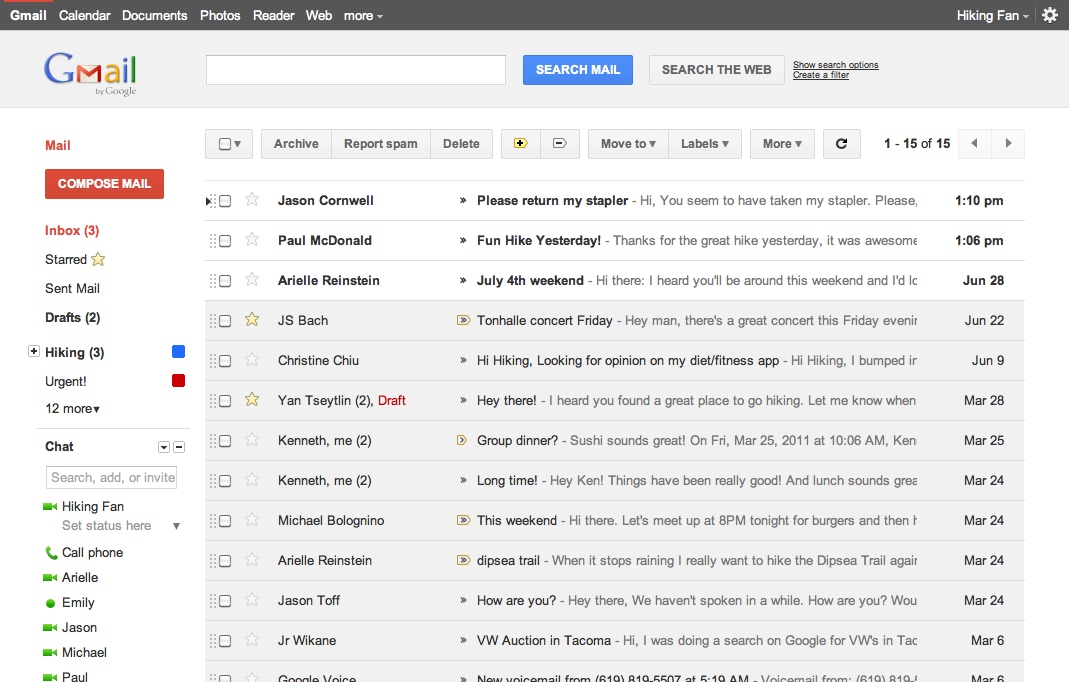
Some websites and mobile applications (e.g GitHub and Gmail) gave us nice hints for saving our balance between features and simplicity. The big JavaScript ecosystem is also a precious ally: tools can give you ideas (search, display, filter, etc.)

Gmail interface.
Draw
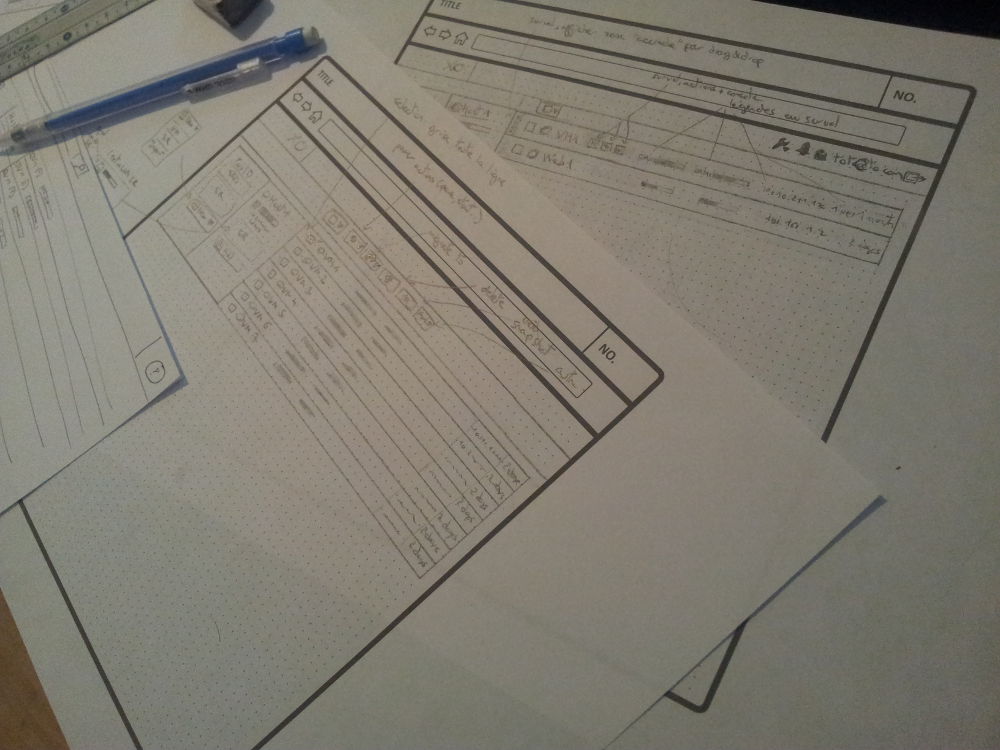
Sometimes, our best friends are pencils, erasers and papers. Good old technologies ;) Why we don't use more advanced tools? As a first run of drawing, we need to be free as possible: a software will limit our imagination. We'll release our progresses as soon as we have tangible display.
But believe me, we are working on very exciting features and displays, which will simplify and enhance greatly your Xen usage.

Our first drafts