DevBlog #4 - Xen Orchestra 6
We are currently working on a new major version of our Xen Orchestra interface which is planned to be released during the year 2020. We will completely revamp our web interface as well as a lot of components as listed below.

We are currently working on a new major version of our Xen Orchestra interface which is planned to be released during the year 2020. We will completely revamp our web interface as well as a lot of components as listed below.
Why we are working on Xen Orchestra 6
We developed the first version of Xen Orchestra in 2015. In the beginning, Xen Orchestra was designed to manage small infrastructure (from 2 to 10 hosts) and many design choices we made at the time were dictated by the needs of users with this kind of infrastructure (including ourselves).
Then our customer base grew up and the userbase of Xen Orchestra became more diverse, so needs for new options and features became evident. With our monthly release, we are answering some of those needs, but not all of them.

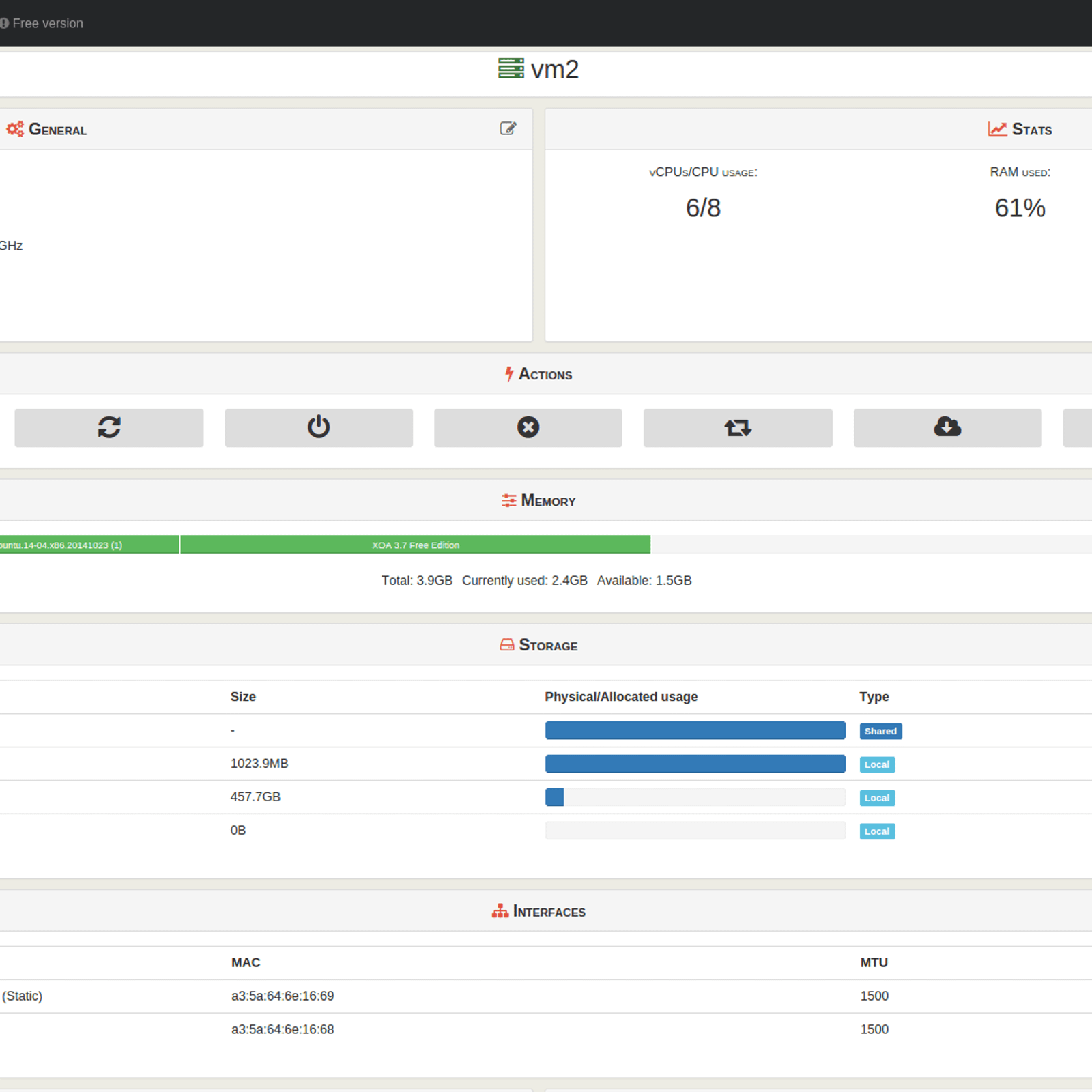
This is what XOA looked like back in 2015
Because of some technologies currently used in Xen Orchestra, our development team is facing technical challenges to implement some of the new features you requested. Some of these challenges cannot be cleanly overcome with the current version of Xen Orchestra 5, like an object tree view and a better way to apply bulk actions. In the end of 2018, we decided it was time to think about a new major version of XO: Xen Orchestra 6. Our goal is not only to revamp the design of our appliance, it's also to make big "under the hood" upgrades in order to unlock new possibilities for our team to implement new features, as well as improve some existing ones.
Since we decided to work on this new version of XOA, we also gathered a lot of community feedback (and still are) by asking you what you were expecting from our tool, and what you would like it to look like.
We discussed the community's expectations, the dev team's expectations, and the new "market standard", then started working on the project.

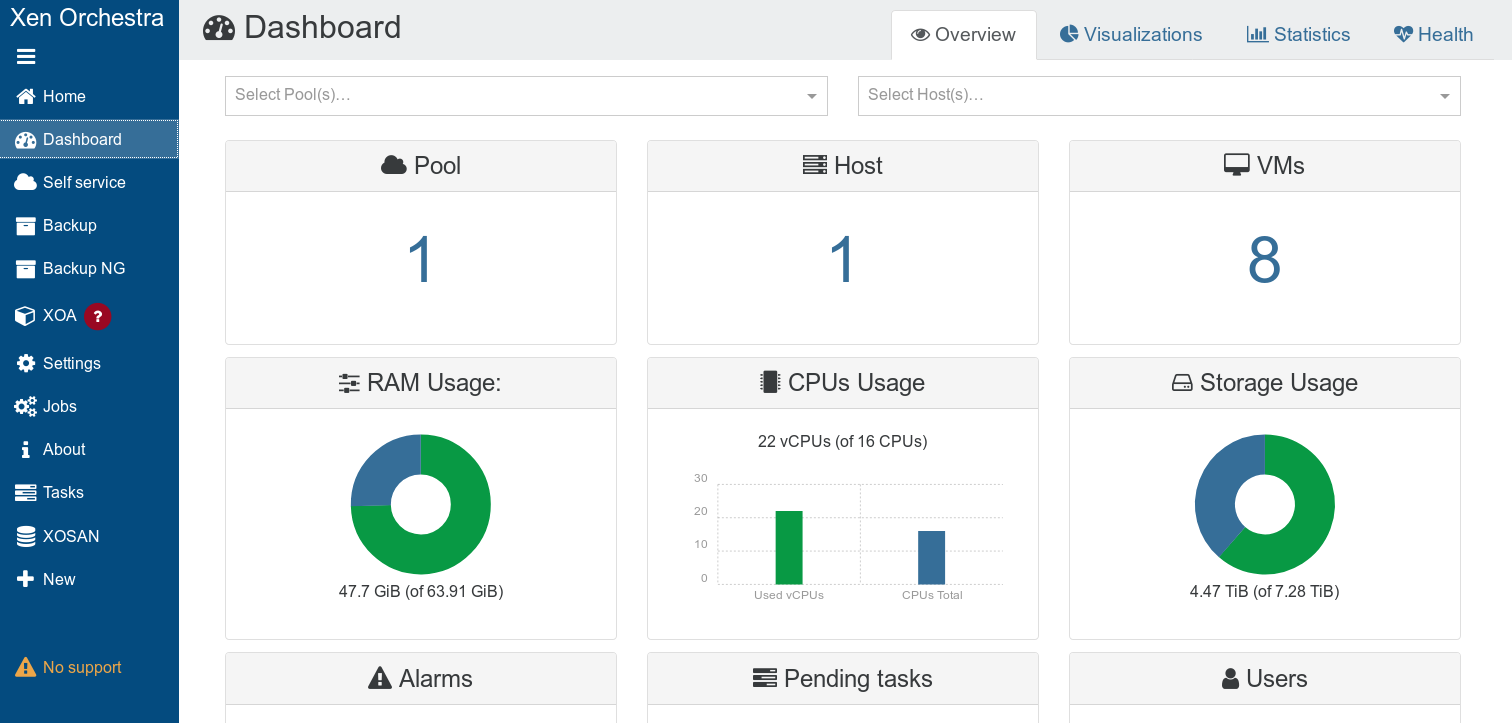
This is what Xen Orchestra currently looks like
Xen Orchestra 6
Note: We are still very early in the development process of this new Xen Orchestra version. A lot of things can still change before we release it.

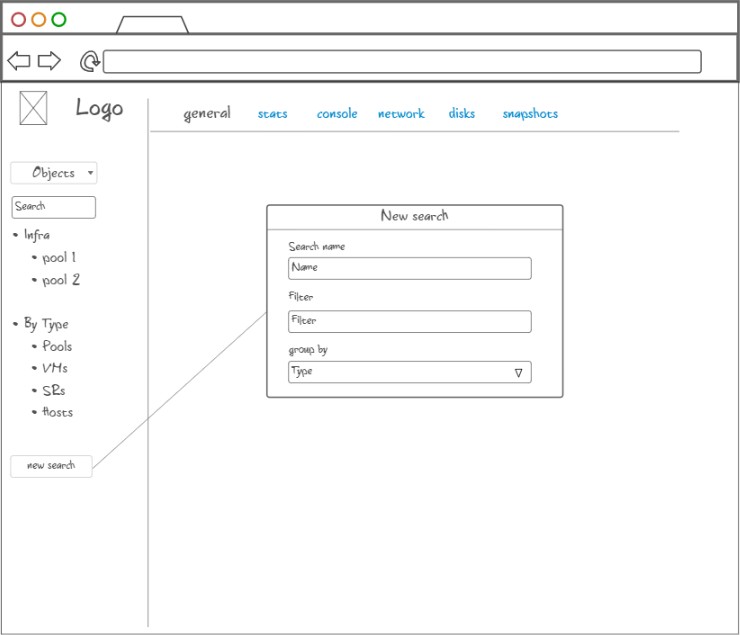
XO6 - design mockup
In this mockup, you can see the "big" changes we want to implement in the next version of Xen Orchestra.
- A treeview for the presentation of your infrastructure - this is something that has been requested for a long time by the community and this is going to be added in XO6
- Pre-existing filters to choose what you want to display (Pools, VMs...)
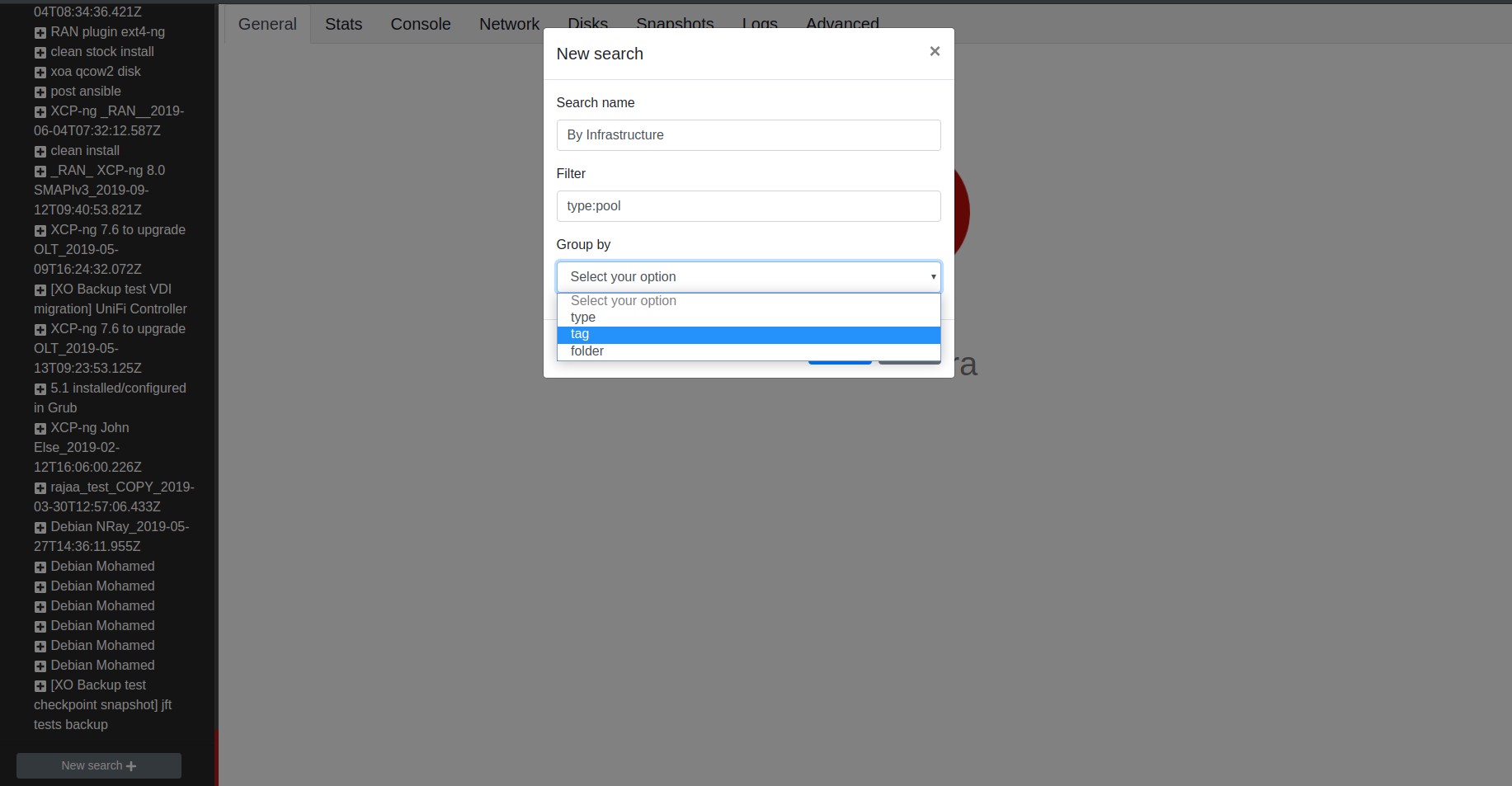
- A revamped search function allowing you to perform then save searches
Using this mockup as a start, we began to work on the UI itself. It's still early progress, but here is a WiP of the new UI:

How we will implement these changes
The technology under the hood
TypeScript
We decided to choose typescript as the main language of the project, because it's easier to read and can help us to avoid painful bugs that developers commonly run into when writing JavaScript by type checking the code.
On the other hand, given that typescript is a superset of javascript, our devs will adapt rapidly to it.
ReactJS
Given that Xen Orchestra 5 was written in ReactJS which is a technology that we've mastered and liked, we decided to use the latest release of ReactJS in order to reuse our already developed components.
Reaclette
Managing the state of components is mandatory in complex applications, that's why we developed our personal library for managing the state called reaclette.
Emotion
Emotion is a library designed for writing css styles with JavaScript. It provides powerful and predictable style composition in addition to a great developer experience with features such as source maps, labels, and testing utilities.
The issues and challenges we have to solve:
- Code lazy loading: only load necessary pages
- Data lazy loading: only load displayed data