Current state and perspectives
Hi everyone, The last (and first ;)) release of Xen-Orchestra go back to more than a month now and we haven't given you a lot of news. We have initially hoped to release a bug fix version since but unfortunately we have been quite busy with other projects. But do not fear for the future of XO: we are committed for the long term and we have some interesting research projects for this summer that I would like to present. :)
We will receive three interns in June, one for one month and the two others for two months. Each of these trainees will be working on a different subject and will publish at least one article presenting their results on our blog. Their work is not intended to be directly integrated into the source code but will instead help us discover and try out new technologies which, if proven suitable, will quickly find their way to the final product.
Making XO-Web a a single-page application
Our goal is to make Xen-Orchestra as pleasant to use as possible, and one of the key factor is reactivity. For instance, currently when you click a given VM on the VMs page, even if the page loads quite fast (depending on your web connection of course ;)), you can feel a small delay before the actual information shows up. The easy way to answer this latency problem is to avoid (or limit) round-trips to the web server. To achieve this purpose we would like to turn XO-Web into a single-page application. Because we are already using it throughout XO pages, _Backbone.js_ (with the help of _Marionette.js_) is the library this functionality will be based upon. The key points that will be explored are: the performance (including on smartphones) and the compatibility with the web browsers.
Implementing XO-Server using _node.js_
They have been some criticisms regarding our choice of developing XO-Server in PHP instead of using dedicated tools such as node.js. This choice was simply made because PHP was the technology we were familiar with, but indeed, it may not have been the best choice. I believe, because the project is still young, that it is the right moment to consider this question and to create a prototype of a node.js-based XO-Server which may become the new official implementation. The main questions that will need to be answered are:
- Is it easier to develop and maintain than the current system? (Probably)
- Is it more efficient? (Ability to handle a large number of XCP servers, client connections, memory consumption)
- Can the JavaScript code be as reliable as the existing one?
- On which systems can this be deployed? (Debian, CentOS?)
Designing advanced interfaces
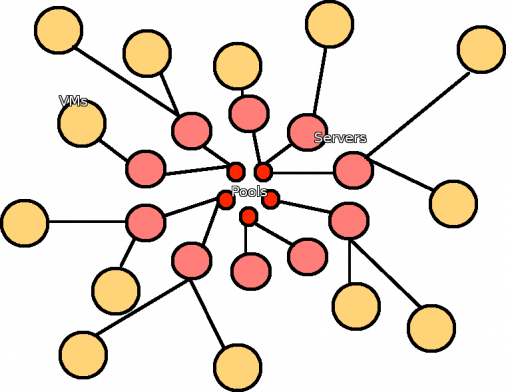
We intend to make XO not only a tool to manage your Xen network but also a great interface to view and explore it.

Some preliminary research has been done in this area but now we need to make it real by developing some working prototypes. We will mainly look into _processing.js_ but also into _D3.js_, _BonsaiJS_ and _verlet-js_ to see which library fit the most our needs. Once done, we will prototype some interfaces and see how much they serve the usability of XO. As for the other subjects, we will look carefully at the performance (on smartphones too) and browser compatibility.