XO 6: what's on the horizon
A quick review of our progress on XO 6 front, the full rewrite of Xen Orchestra UI and part of the server!

Hello there! I'm Julien, CTO of the Xen Orchestra project and Vates co-founder. In this article, I'll explain what's coming for XO 6, why we decided to do it, and more details about our technical choices.
Back in time: XO 5.0
XO 5.0 was already a big revamp, switching from Angular 1 to React, addressing some shortcomings of Xen Orchestra 4. It was made to be faster, more scalable but also to have internationalization built-in, among other things. See the original announcement:

Frankly, it went so well that we could keep XO 5 architecture until recently, despite 70 releases on top of it and countless new features! It's impressive and we are glad to have made the right choices 7 years ago.
But now it's time to make a true leap ahead: this current design starts to have the weight of its years, and our customers are even more demanding than before (which is good!).
Why we need XO 6
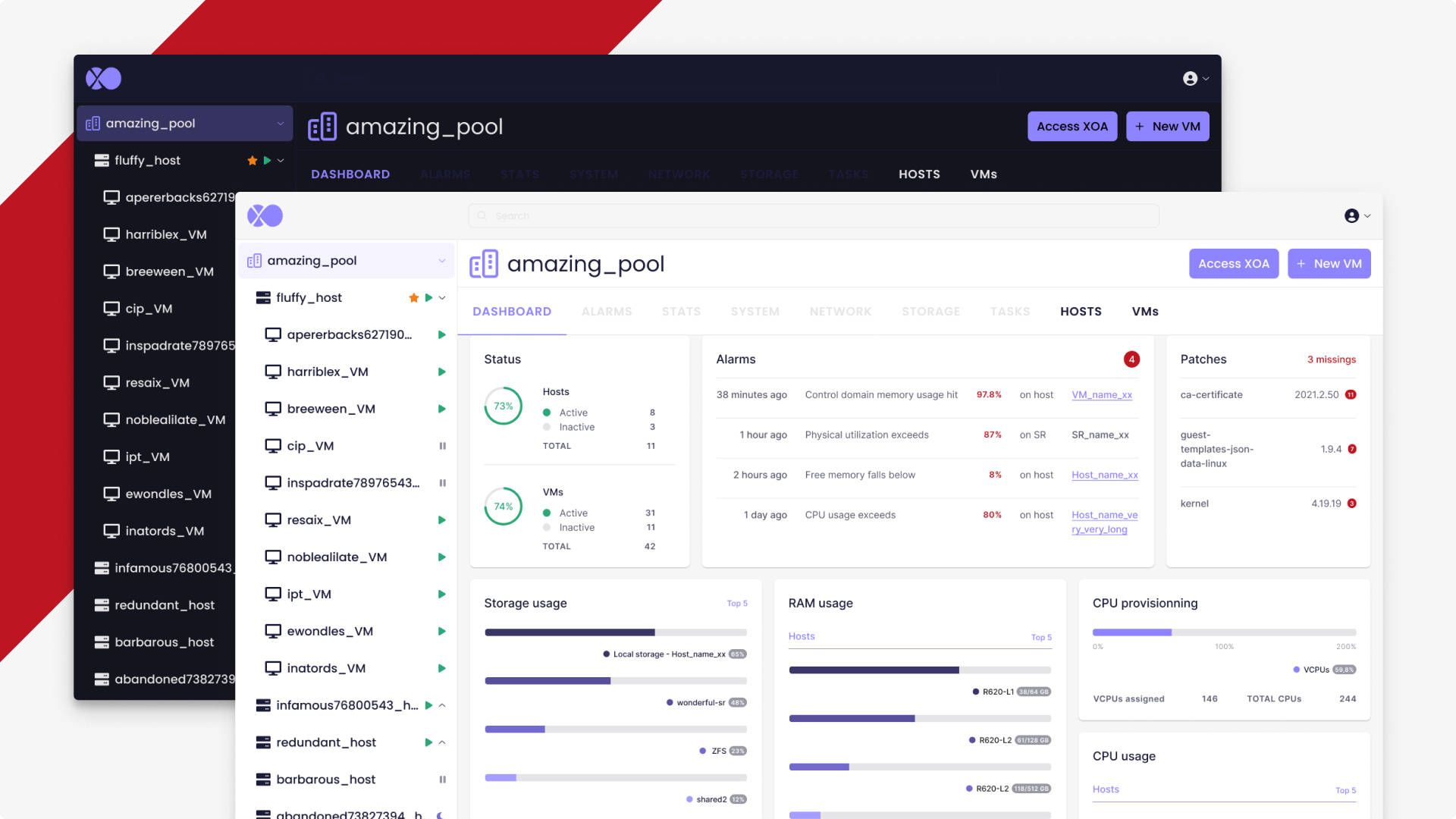
Xen Orchestra changed a lot since XO 5, and now we have a better idea on "where to go" and what's needed, functionally and technically. This is also an opportunity to build the UI from scratch, with the help of our UX designer. On that topic, you can read our preliminary work on the XO Lite UI:

But the UI is just a part of the big change opportunity given by Xen Orchestra 6. We truly want to add missing pieces in the current architecture, to make it more secure, faster and easier to use.
XO Web: going to Vue.js
xo-web is the web UI for Xen Orchestra. If you remember, Xen Orchestra is split in multiple parts:
xo-server, the serverxo-web, the web UI- various plugins
- various libs
For the web part, we decided to switch to Vue.js, an open-source front end Javascript framework.

Vue is better in our case for various reasons. First, it's a complete solution, unlike React. Indeed, React itself is only a part of the solution, since other components are needed to build Xen Orchestra. We even created some custom components for our needs, e.g Reactlette. Vue offers a more complete toolbox to our project.
This is also a way to iterate faster, meaning delivering features faster: we've seen excellent results when we switched from React to Vue for XO Lite. This experience will be also valuable when working on xo-web.
A new architecture
For the backend, xo-server, we wanted to use this opportunity to drastically improve the whole architecture. As Xen Orchestra is becoming a true management and backup layer for your entire virtualized infrastructure, we needed to go deeper and improve/revamp entire parts of it.
Single object collection
In XO 5, we currently rely on 2 collections of objects:
- XAPI objects, which are stored in a dedicated collection and plugged to XAPI events (all VMs, hosts and other records coming from your hosts)
- XO objects (servers, users, backup jobs, logs…), which are fetched via polling and not with events.
Outside the fact it's simply hard to keep track on which object is in which collection, we wanted to unify everything and get a global event system, getting rid of polling once for all.
This will help us to develop in a more efficient manner but mostly to reduce a LOT of the data transfer between your browser and the server backend. The UI will be more responsive, and using a subscription based system will allow us to only send what's displayed or needed. This means that people with a slow connection (or a very large infrastructure!) will finally reduce their initial load time by a lot. I mean, it will be probably orders of magnitude faster!

Integrated task system
Right now, we rely on XAPI tasks to track asynchronous operations, like a VM migration, a VM export and so on. However, Xen Orchestra is now doing a lot of complex operations on top of XAPI itself. Backups, but other things too. We need to keep track of that, and the solution is to create a true global task object for Xen Orchestra. Not only for host operations, but anything else that can take some time from XO itself!
This task system will be also very helpful in the UI, since you won't lose track of your async actions. Note that a task could also contain "subtasks" for complex operations. A good example: our rolling pool update feature. It's great but you can't really view an overview of the progress currently, except by watching XAPI tasks spawning. With our new system, you'll have a complete log on what's going on in each step!

Events
This is also something we want to develop for XO 6, even if it might come a bit later. It's more and more important to know what's going on when you are not in front of your management interface. Like if a pool was disconnected or things like that. The ability to have an event system to be actively notified (and not only for backups as we have now) is important to have more automation and transparency on what's happening in your infrastructure when you are not looking at it.
The next steps
I'm currently working on creating the new unified object collection. In the meantime, the web team is making progress on XO Lite (also on Vue.js) which is helping to prepare the new XO 6 UI, since it will share common components.
As soon as we get something that you can test, we'll deliver it in XOA as a tech preview (likely available first in a dedicated URL, like https://your-xoa-url.com/xo6) until we are satisfied with it. In any case: stay tuned!